Responzivní web design
Z Multimediaexpo.cz
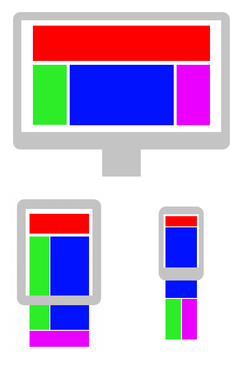
Responzivní web design (anglicky: Responsive web design či RWD) je pojem, se kterým přišel americký programátor Ethan Marcotte ve stejnojmenném článku na blogu A LIST Apart v květnu 2010.[1][2][3] Jedná se o způsob stylování HTML dokumentu, které zaručí, že zobrazení stránky bude optimalizováno pro všechny druhy nejrůznějších zařízení (mobily, notebooky, netbooky, tablety atd.). Především díky vlastnosti Media Queries, která je zahrnuta ve specifikaci CSS3, lze rozpoznat vlastnosti zařízení, na kterém je stránka prohlížena a přizpůsobit tak samotnou stránku a její obsah.
Responzivní web design má tři základní úrovně: Flexibilní struktura, Flexibilní obrázky a Media Queries.
Obsah |
Flexibilní struktura
Flexibilní struktury se dosahuje pomocí procentních šířek. Jednotlivé šířky elementů tak nejsou zadávány v pixelech, nýbrž v procentech. Takto připravená struktura pak reaguje na různé šířky nejrůznějších zařízení. K výpočtu procentních šířek se používá jednoduchý vzorec:
procentuální šířka = (požadovaná šířka (v pixelech) / kontext (v pixelech)) *100
Kontext v tomto vzorci hraje roli obalového tagu. Pokud tedy v bloku, který je 600px široký, je potřeba vytvořit další blok, který má být například 287px široký, dosazení do vzorce bude vypadat takto:
47,83333333 = (287 / 600) *100
V rámci co nejpřesnějších šířek se při aplikaci techniky flexibilní struktury procenta nezaokrouhlují.
Flexibilní obrázky
Technika flexibilních obrázků zajistí, že obrázky se budou přizpůsobovat stejně tak, jako samotná struktura. Aby tohoto bylo dosaženo, neuvádí se šířka a výška obrázku uvnitř tagu <img>. Aby nedocházelo k přetékání, nastylují se všechny obrázky následujícím kódem:
img{
max-width: 100%;
height: auto;
}
Takto nastylované obrázky se dokáží přizpůsobit obrazovce jednotlivých zařízení.
Media Queries
Media Queries se považují za poslední úroveň responzivní web designu. Jsou to pravidla, díky kterým lze měnit stylování dokumentu v závislosti na šířce obrazovky zobrazovaného zařízení. Následující stylování (červené pozadí celého dokumentu) bude uplatněno pouze tehdy, pokud šířka prohlížeče na použitém zařízení bude v rozsahu od 660px do 780px.
@media (max-width: 780px) and (min-width: 660px){
body{
background-color: red;
}
}
RWD v Multimediaexpo.cz
Literatura
- MARCOTTE, Ethan. Responsive Web Design. A Book Apart, 2011. ISBN 978-0-9844425-7-7.
Reference
- ↑ Ethan Marcotte – Responsive Web Design (anglicky)
- ↑ Ethan Marcotte – Fluid images (anglicky)
- ↑ . Dostupné online.
Externí odkazy
- Responsive Web Design Ethan Marcotte a jeho článek, kde představil koncepci responzivního web designu (anglicky)
- The Baker Street Iquirer Responzivní web design v praxi (anglicky)
- Tips and Best Practices to Develop Responsible Websites Nejlepší praktiky v oblasti vývoje responzivních webových stránek (anglicky)
- Responsivní Webdesign Komplexně Motivace a principy responzivního webu (česky)
|
| Náklady na energie a provoz naší encyklopedie prudce vzrostly. Potřebujeme vaši podporu... Kolik ?? To je na Vás. Náš FIO účet — 2500575897 / 2010 |
|---|
| Informace o článku.
Článek je převzat z Wikipedie, otevřené encyklopedie, do které přispívají dobrovolníci z celého světa. |